블로그 포스팅을 하다보면 gif파일(일명 짤(?))을 사용하게 될 일이 종종 있다.
주로 이미지로 보여주기 힘든, 애니메이션처럼 움직임을 보여줄 때 사용하곤 한다.
사실 gif파일을 만드는 방법은 생각보다 다양한데,
이번에는 Adobe의 프리미어 프로를 활용해서 간단하게 gif파일을 만들어보는 방법에 대해서 포스팅해보려고 한다!
gif파일로 만들 영상 준비하기
우선은 gif로 만들 영상을 하나 가져오자.
나는 개인적으로 갖고 싶었던 짤 중의 하나인 뚱이의 사랑해요~짤을 만들어보려고 한다. (???)
유튜브에 '뚱이 사랑해요'라고 검색하면 간단하게 찾아볼 수 있다.
영상을 구했다면 이제 바로 프리미어를 켜보자.
프리미어로 영상을 gif로 추출하기

프로젝트 패널을 더블클릭해서 영상을 불러와주자.
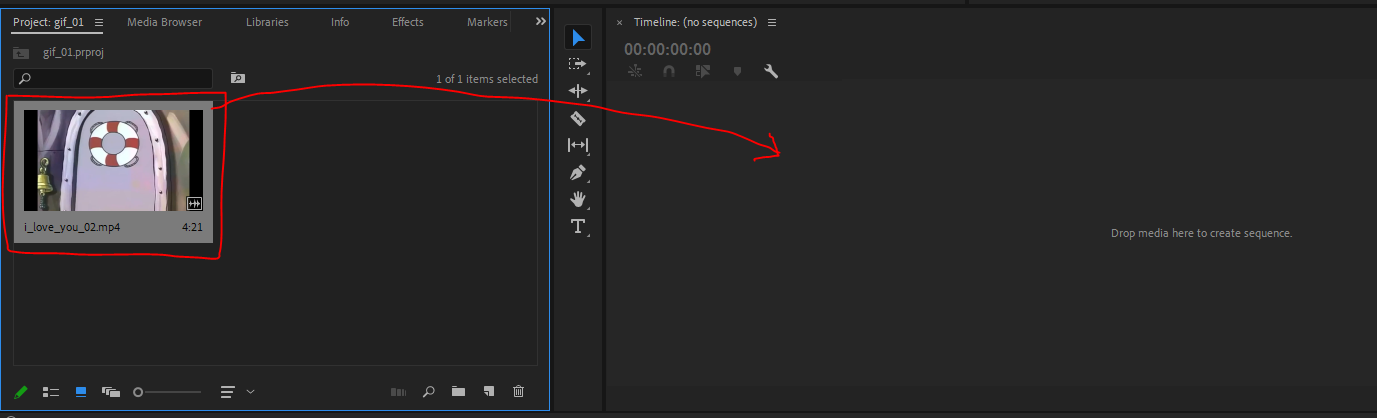
또는 파일탐색기에서 해당 영상 파일을 프로젝트 패널로 직접 드래그앤드랍해줘도 된다.

프로젝트 패널에 올린 영상을 우측 타임라인패널으로 드래그앤드랍해준다.

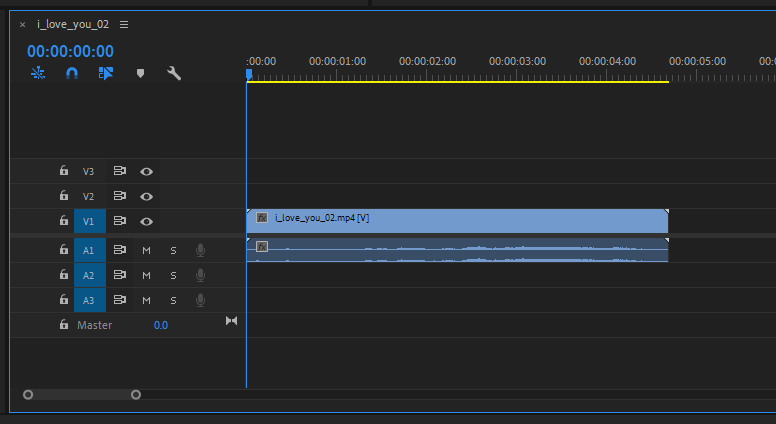
타임라인패널에 내가 gif로 바꿀 영상이 잘 들어왔다면 그대로 Ctrl+M(단축키)을 눌러서 Export 세팅 창을 켜준다.
또는 File - Export - Media...메뉴를 눌러줘도 된다.

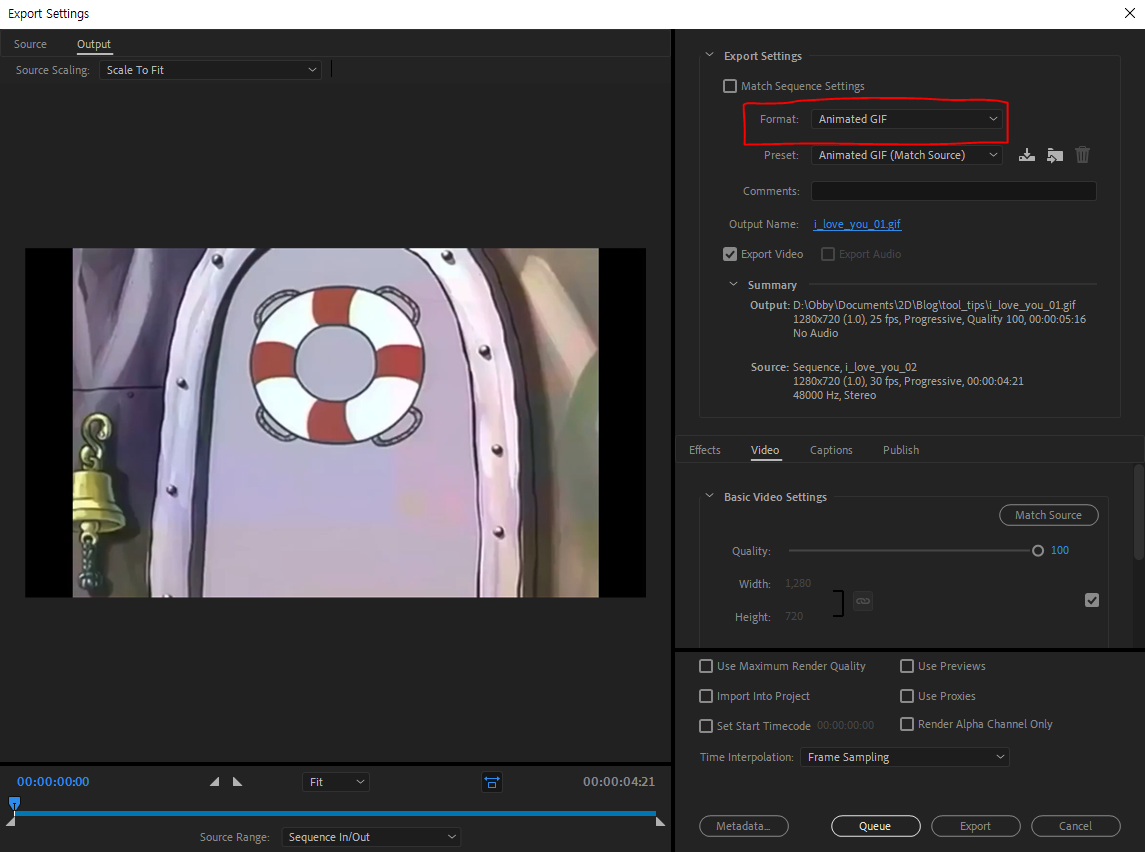
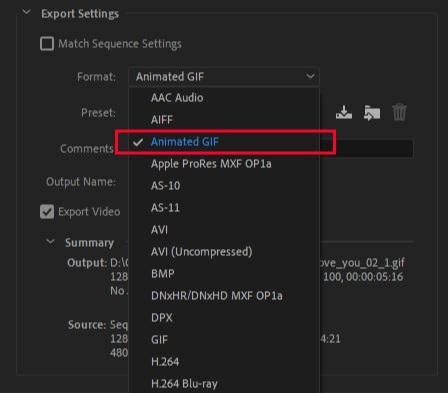
Export 세팅 창이 뜨면 이제 Format 부분을 체크해주면 되는데,

Format을 Animated GIF로 바꿔주면 된다.
그냥 GIF도 있는데 저용량으로 간편하게 뽑기에는 Animated GIF가 훨씬 편한 것 같다.

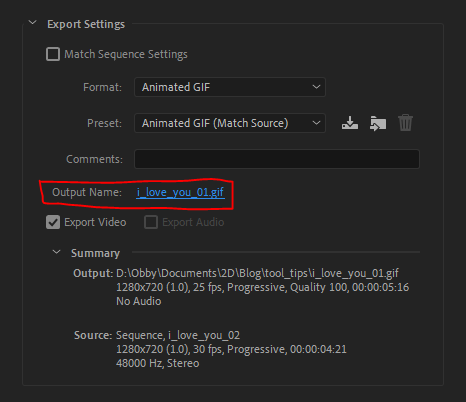
이제 이름을 설정해주고

밑에 Export를 눌러 뽑아주면 된다!

잠시 기다려주면

이렇게 파일탐색기에 gif 파일이 생성되었다!
더블클릭해서 잘 재생되는지 확인해볼 수 있다.
그런데 이 파일, 40MB가 넘는다.
블로그에 업로드 가능한 gif의 최대 용량은 10MB 정도이므로, 블로그에 올리기에는 용량이 좀 크다!
사실 짤로 쓰기에 영상 크기가 커야할 필요도 딱히 없으므로,
용량을 최대한 줄이기 위해 영상 크기를 조금 줄여보기로 했다.
영상크기를 줄여서 최종 gif 파일 용량 줄이기
다시 아까 Export 세팅 창으로 돌아가서,

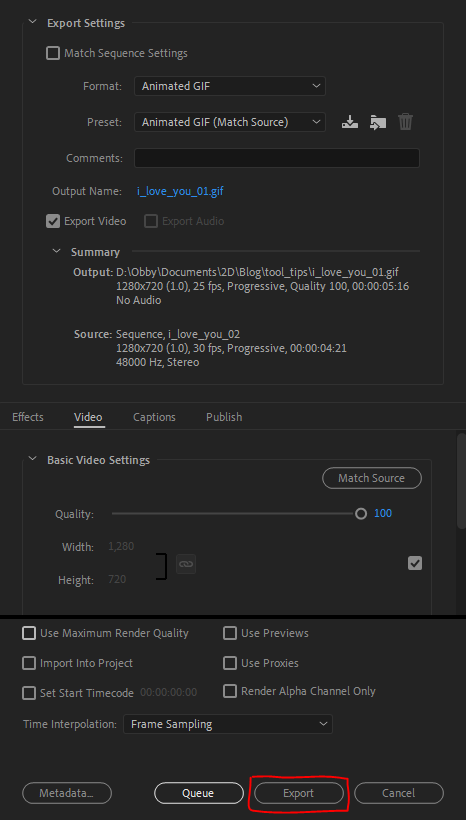
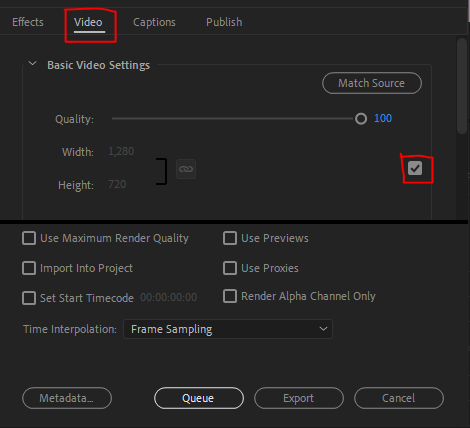
세팅 창 우측 하단 부분에 Video - Basic Video Settings의 Width, Height 부분 우측에 체크 표시를 해제해준다.

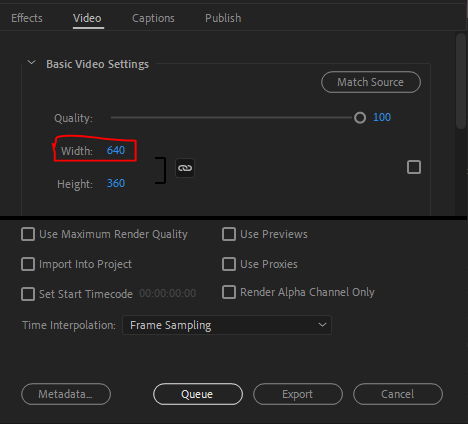
그 뒤 Width 부분을 줄여주면 된다.
주로 720(또는 640)으로 바꿔 주면 충분히 용량이 줄어드는 것 같다.
나는 720으로 해봤는데도 10MB가 넘기에 640으로 바꿨다.
우측 링크 표시가 활성화 되어있으면 밑에 Width를 바꿔주면 Height도 자동으로 비율에 맞게 바뀐다.
그 뒤 마찬가지로 Export를 눌러주면 끝!

똑똑
누구세요?
사랑해요~
쾅
계속 거절 당하는(?) 뚱이 짤 완성!
프리미어를 활용해 간단한 방법으로 gif파일을 만들어봤다.
오늘도 그럼 즐거운 작업되시길 바란다!





댓글